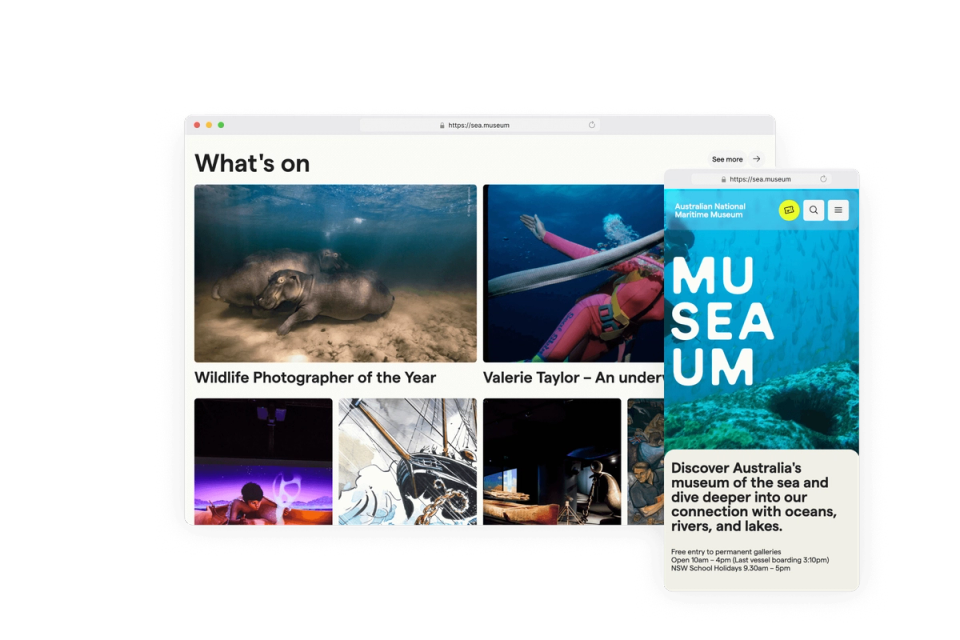
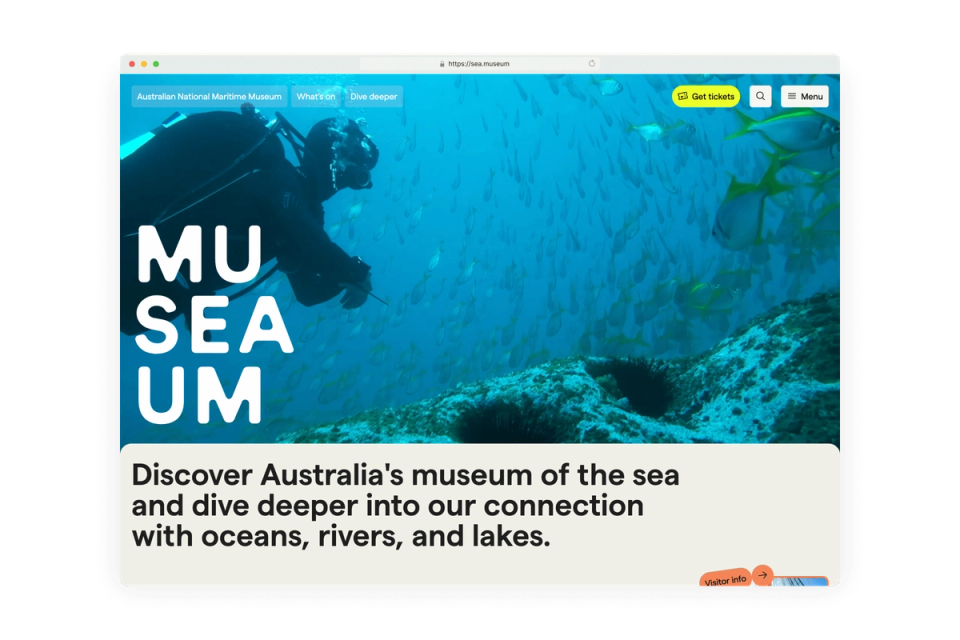
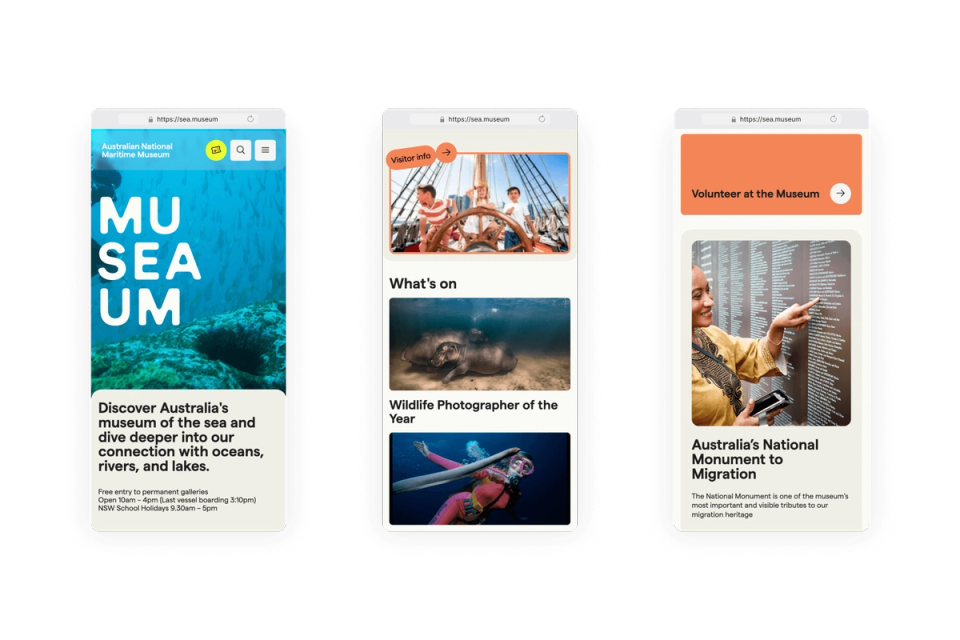
Australian National Maritime Museum
At Pollen Digital, I lead the frontend development of the newly designed Australian National Maritime Museum website, collaborating with the in-house developers at Maritime Museum. As a part of my role I also implemented a component library using Storybook. Gave direction to the team into what tooling to use, front end best practices and how to execute designs, interactions and animations. Took an accessibility-first approach, implementing shadcn base components to ensure the website is accessible for all users. Throughout the entire span of the project I collaborated with Pollen Digitals designers, often discussing how to execute animations, interactions and moments on the website, iterating and refining our process.
Technologies
Next.jsReactTailwind CSSStorybookDrupalShadcn
Websitehttps://www.sea.museum
Timeline6 Months
ServicesWeb Development